Código de seguimiento anti-adblock de Clicky en CloudFront

Si tienes un sitio web alojado en AWS S3/CloudFront y utilizas Clicky para analíticas, es posible que te enfrentes a problemas con bloqueadores de anuncios y navegadores que bloquean el código de seguimiento de Clicky. Para evitar esto, Clicky ofrece una solución de Adblock/Proxy, que implica pasar el código de seguimiento a través de tu propio dominio para disfrazarlo.
Normalmente, esto requiere modificar la configuración de servidores como Nginx, Apache o Caddy. Sin embargo, dado que nuestro sitio web es un sitio estático alojado en AWS S3 detrás de CloudFront, necesitamos una solución diferente.
Suposiciones
- Tienes un sitio web alojado en AWS S3 detrás de CloudFront.
- Tienes una cuenta de Clicky.
Preparación
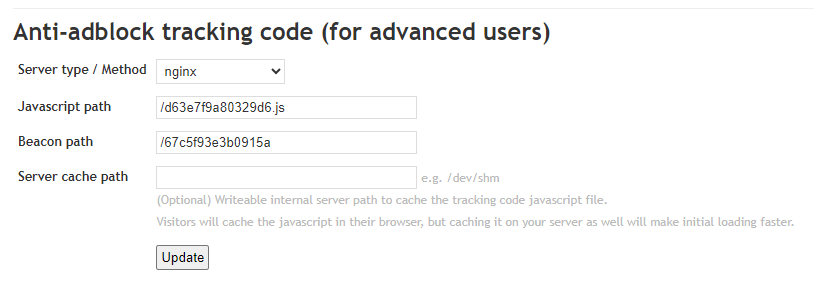
Primero, abre las instrucciones en la página Prefs » Tracking Code. Nos interesa la sección Código de seguimiento anti-adblock (para usuarios avanzados). Verás los valores para Javascript path y Beacon path que necesitas usar en tu sitio web.

Configuremos un proxy inverso desde nuestro sitio web a los servidores de Clicky. Utilizaremos el ejemplo para nginx como guía.
http {
server {
### COPY THE CODE BELOW INTO YOUR WEBSITE'S EXISTING SERVER{} (VIRTUAL HOST) BLOCK
### CLICKY ANTI-ADBLOCK PROXY - https://clicky.com/help/proxy
# IMPORTANT NOTE: Incoming X-Forwarded-For headers are supported by default.
# To disable this, replace all "$proxy_add_x_forwarded_for" references with "$remote_addr".
# DNS RESOLVER - if already defined elsewhere, this can optionally be deleted.
resolver 1.1.1.1;
# COOKIES - override cookie header to just send the service-related first party cookies.
set $cookie "";
if ($cookie__cky_ignore) {
set $cookie "_cky_ignore=$cookie__cky_ignore; _cky_osa=$cookie__cky_osa";
}
# JAVASCRIPT TRACKING CODE
location = /d63e7f9a80329d6.js {
proxy_pass https://static.getclicky.com/js?in=%2F67c5f93e3b0915a;
proxy_connect_timeout 10s;
proxy_http_version 1.1;
proxy_ssl_server_name on;
proxy_set_header Host static.getclicky.com;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Cookie "";
}
# JAVASCRIPT BEACON
location = /67c5f93e3b0915a {
proxy_pass https://in.getclicky.com/in.php;
proxy_connect_timeout 10s;
proxy_http_version 1.1;
proxy_ssl_server_name on;
proxy_set_header Host in.getclicky.com;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Cookie $cookie;
}
### / CLICKY
}
}Estamos interesados en lo siguiente:
proxy_pass https://static.getclicky.com/js?in=%2F67c5f93e3b0915a;- Ruta del código JavaScript.proxy_pass https://in.getclicky.com/in.php;- Ruta del Beacon.- Se filtran todas las cookies excepto
_cky_ignorey_cky_osa. - Hay algunas manipulaciones con las cabeceras.
Solución
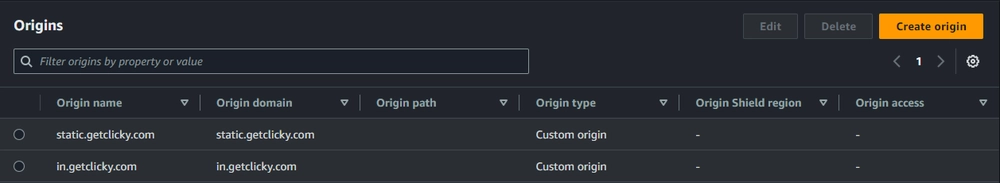
Para empezar, creemos dos nuevos Orígenes en la configuración de nuestra distribución de CloudFront:
- Para la ruta del código JavaScript:
- Origin Domain Name:
static.getclicky.com - Protocol:
HTTPS Only - Minimum Origin SSL Protocol:
TLSv1.2
- Origin Domain Name:
- Para la ruta del Beacon:
- Origin Domain Name:
in.getclicky.com - Protocol:
HTTPS Only - Minimum Origin SSL Protocol:
TLSv1.2
- Origin Domain Name:
Genial, ahora podemos utilizar estos Orígenes para configurar el comportamiento de nuestra distribución de CloudFront.

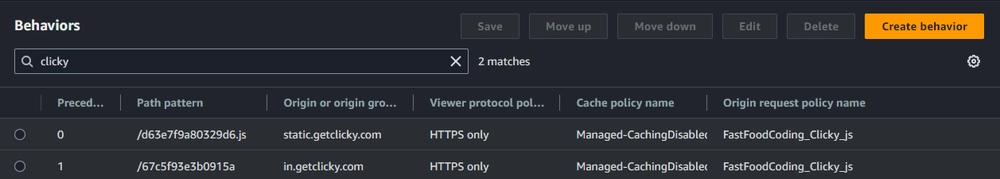
Ahora configuremos el comportamiento de nuestra distribución de CloudFront.
Para Ruta del JavaScript:
- Path Pattern:
/d63e7f9a80329d6.js(reemplaza con tu Ruta delJavascript) - Origin or Origin Group:
static.getclicky.com - Viewer Protocol Policy:
HTTPS only - Allowed HTTP Methods:
GET, HEAD - Cache Policy:
Managed-CachingDisabled - Origin Request Policy:
Create a new Origin Request Policy- Name:
FastfoodCoding_Clicky_js(choose any convenient name) - Headers: All viewer headers except
Host - Cookies: Include the following cookies
_cky_ignore,_cky_osa - Query Strings:
All
- Name:
Para Ruta del Beacon:
- Path Pattern:
/67c5f93e3b0915a(reemplaza con tu Ruta delBeacon) - Origin or Origin Group:
in.getclicky.com - Viewer Protocol Policy:
HTTPS only - Allowed HTTP Methods:
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE - Cache Policy:
Managed-CachingDisabled - Origin Request Policy:
FastfoodCoding_Clicky_js(creada en el paso anterior)
¡Wow, hemos configurado el comportamiento para nuestra distribución de CloudFront!

El último paso que falta es construir correctamente las rutas a los servidores de Clicky. Para hacer esto, crearemos una Función de CloudFront que se activará en la Solicitud del Visor. Elija Runtime: cloudfront-js-2.0 y escriba el siguiente código:
function handler(event) {
if (event.request.uri === '/d63e7f9a80329d6.js') {
event.request.uri = '/js'
event.request.querystring = 'in=%2F67c5f93e3b0915a'
} else if (event.request.uri === '/67c5f93e3b0915a') {
event.request.uri = '/in.php'
}
return event.request;
}Ahora, para cada solicitud a /d63e7f9a80329d6.js, redirigiremos a /js?in=%2F67c5f93e3b0915a, y para /67c5f93e3b0915a, a /in.php.
¡Eso es todo! Lo único que queda es conectar nuestra Función de CloudFront a los comportamientos de nuestra distribución, y listo. Solo agrega el siguiente fragmento de código a tu sitio:
<script async data-id="101449625" src="/d63e7f9a80329d6.js"></script>¡Bien hecho!